
Как оформить текст: 11 главных CSS-свойств
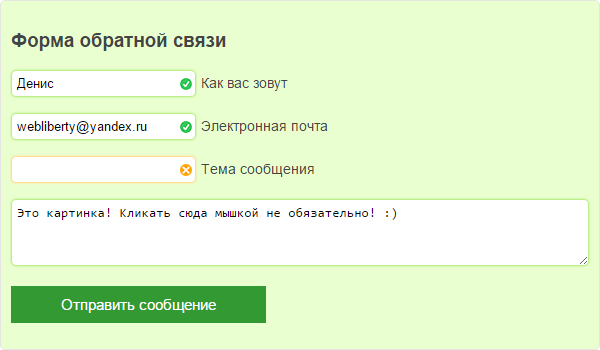
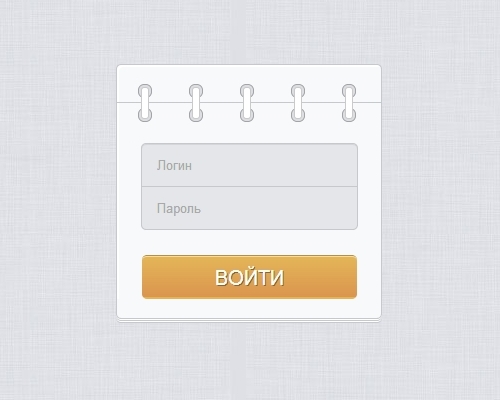
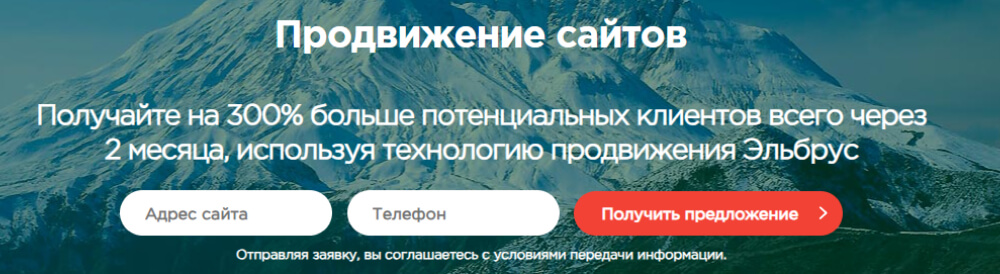
Пошаговая инструкция, как написать код для формы обратной связи, настроить стили и интерактивность элемента. Формы используются на сайтах, в мобильных приложениях, умных телевизорах и в любых сервисах, которые получают информацию от пользователя. В этой статье сделаем собственную форму для обратной связи и разберемся с тем, как она работает. Форма — веб-страница или ее часть, позволяющая пользователю отправить свои данные на сайт. Она представляет собой онлайн-анкету. В ней есть вопросы с разными вариантами ответов и полями для ввода информации.








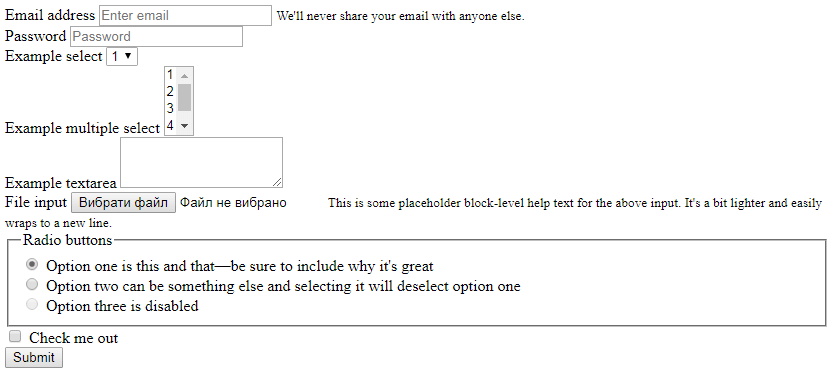
Примеры и рекомендации по использованию стилей управления формами, параметров макета и настраиваемых компонентов для создания самых разнообразных форм. Формы в Bootstrap по сути являются просто расширением наших Reboot стилей форм с добавлением классов. Используйте эти классы для более точной настройки отображения и лучшей отрисовки на разных браузерах и устройствах.










К элементу можно применить все глобальные атрибуты. Если не указать его, то элемент будет обычным текстовым полем text в одну строку. И отдельно стоит значение hidden.







:max_bytes(150000):strip_icc():format(webp)/174488443_410097223428558_1763012479355855997_n-7efc0e08f1bf42c9b7f0b52726235f0b.jpg)